Elastic Beanstalk 是提供一個在 AWS 裡面簡單管理、部署 Web 應用程的服務。只需要上傳開發好的應用程式,透過 Elastic Beanstalk 即可動態的幫你完成從容量配置、負載平衡(load balancing)、水平自動擴展(auto scaling)到應用程式的運行狀況監控(monitoring)的部署需求一次搞定。
對程式員來說,我們可以花更多時間來維護我們的程式碼而非惱人的運作環境跟監控,這對小型團隊來說是非常有幫助的服務。
目前支援開發語言包含:
接下來我們將會使用 Next.js + React + Docker 運行在 Elastic Beanstalk 當中。
Next.js is a minimalistic framework for server-rendered React applications.
這邊參考的 docker images 是別人的範例: onready/demo-next.js
透過以下兩行指令我們可以快速在本機啟用該範例
docker pull onready/demo-next.js
docker run -d -p 3000:3000 onready/demo-next.js
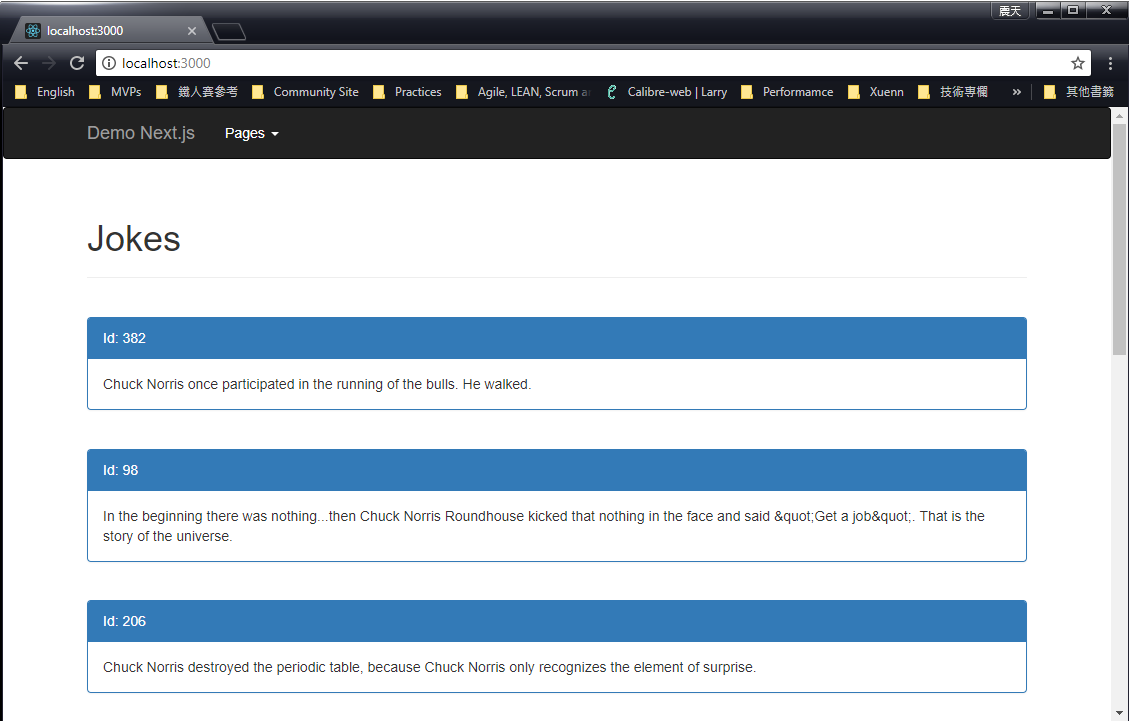
這邊我們可以看到網站已經成功運行起來,接著我們將放到 Elastic Beanstalk 當中運行。

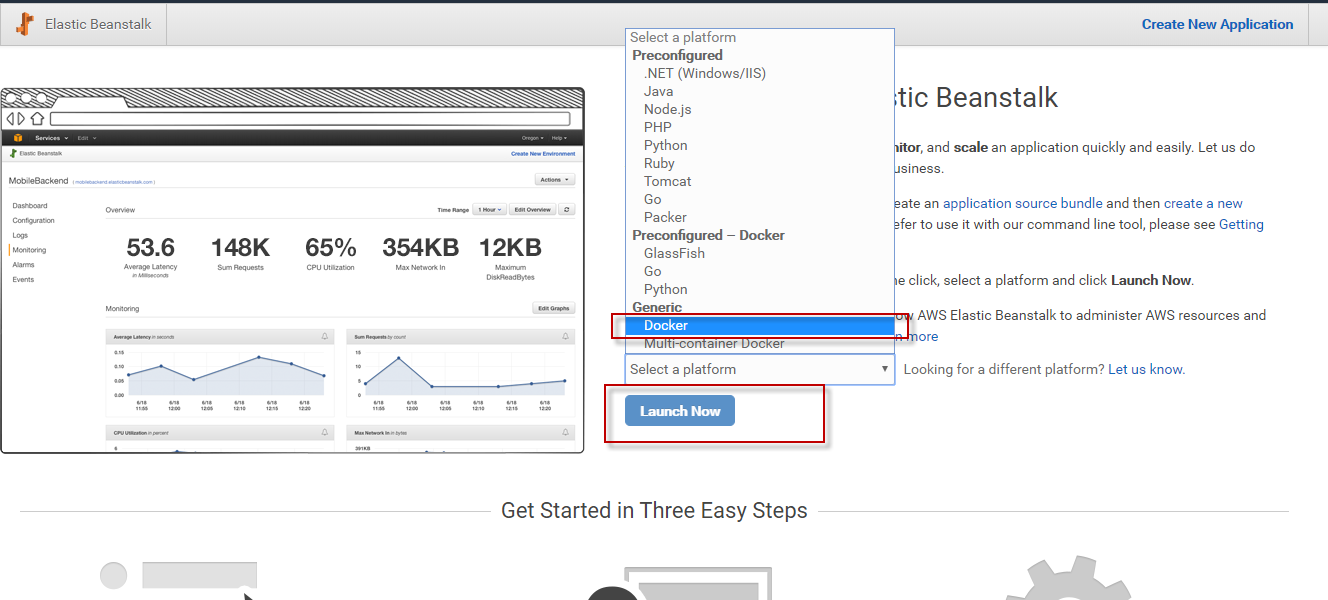
先登入 AWS Console然後再點選 Elastic Beanstalk 服務,這邊我們建立一個新的 Docker 類型的服務:

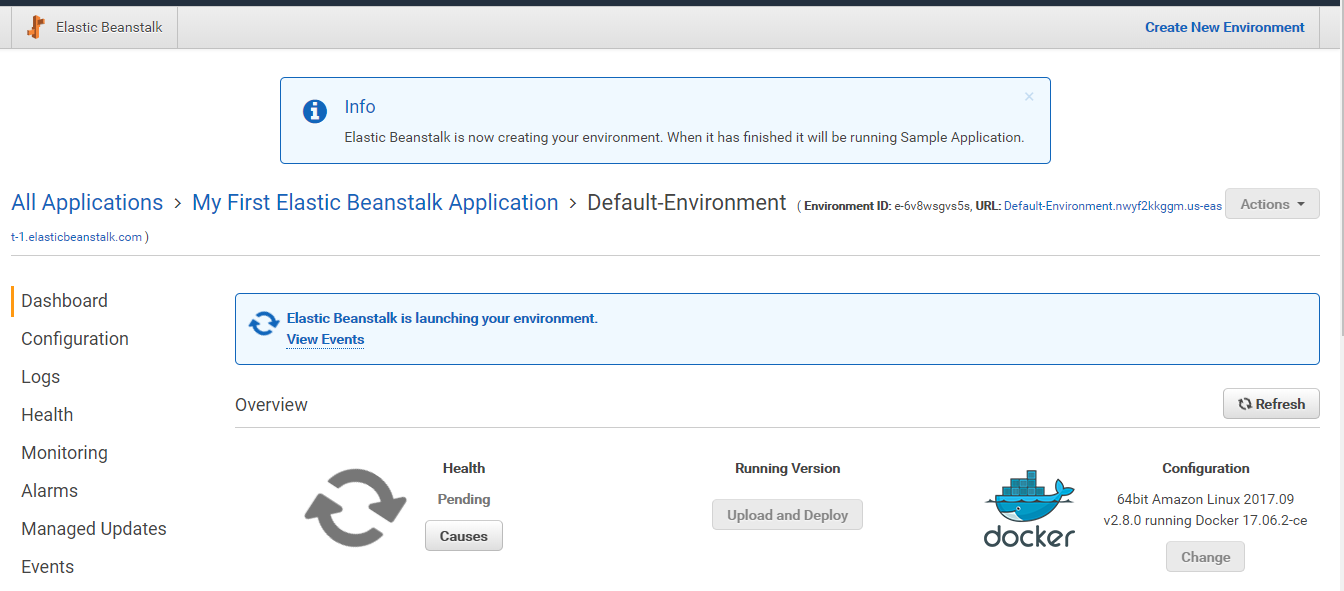
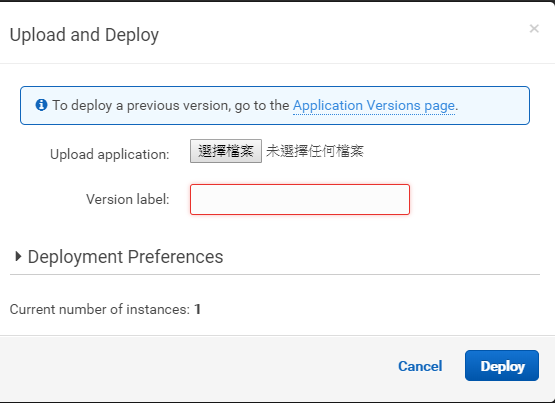
等服務準備好了,我們即可上傳檔案至當前環境:



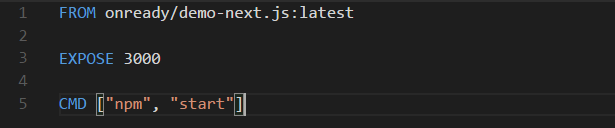
接著我們將建立一個Dockerfile讓 Elastic Beanstalk 去拉取指定檔案去建置環境:

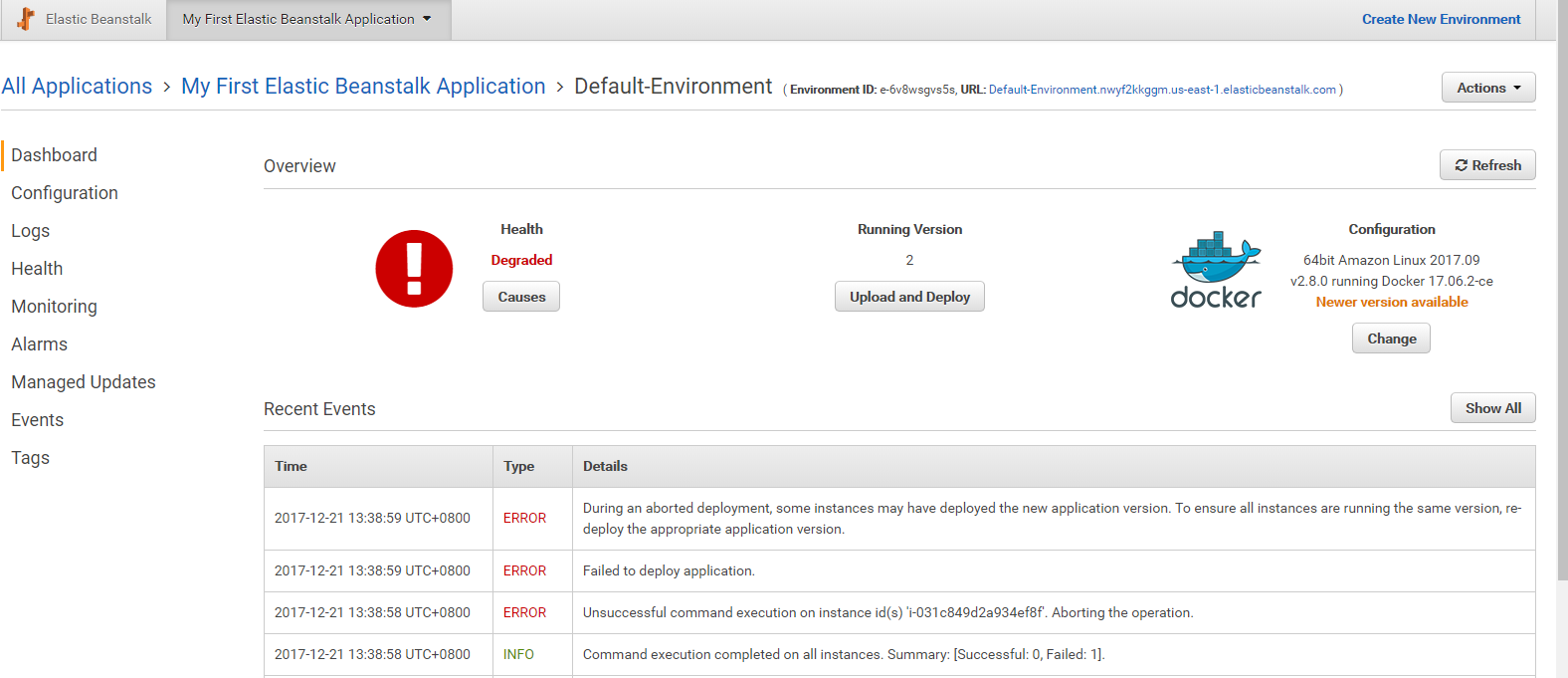
如果上傳的檔案指令或配置有錯誤則會收到下面的錯誤訊息:

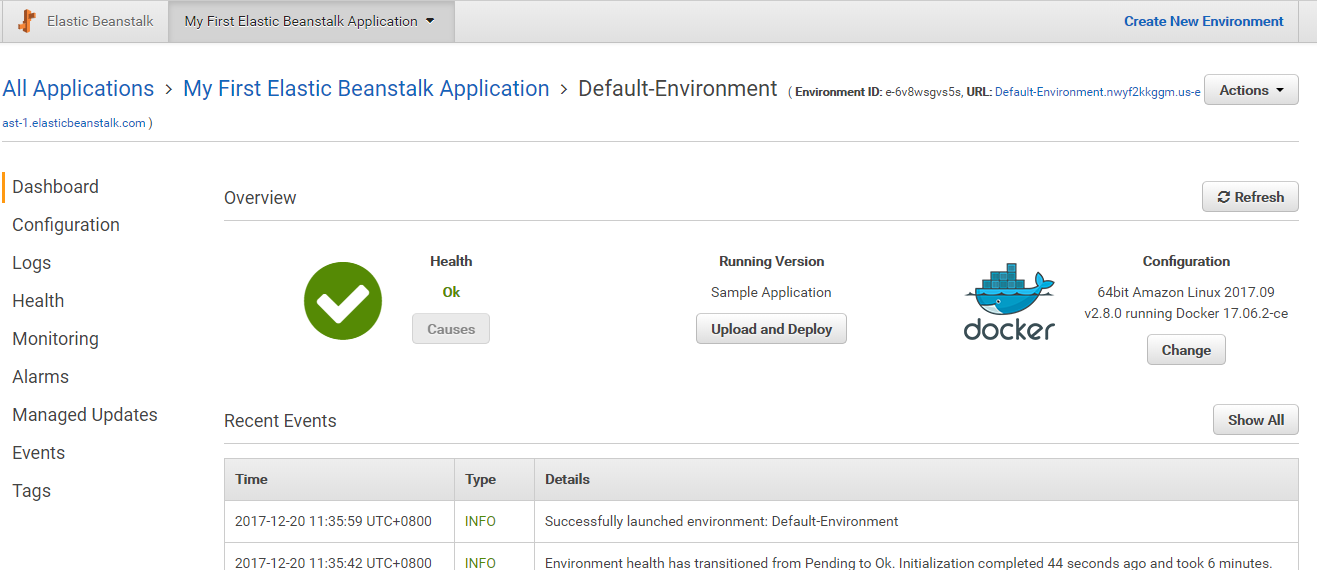
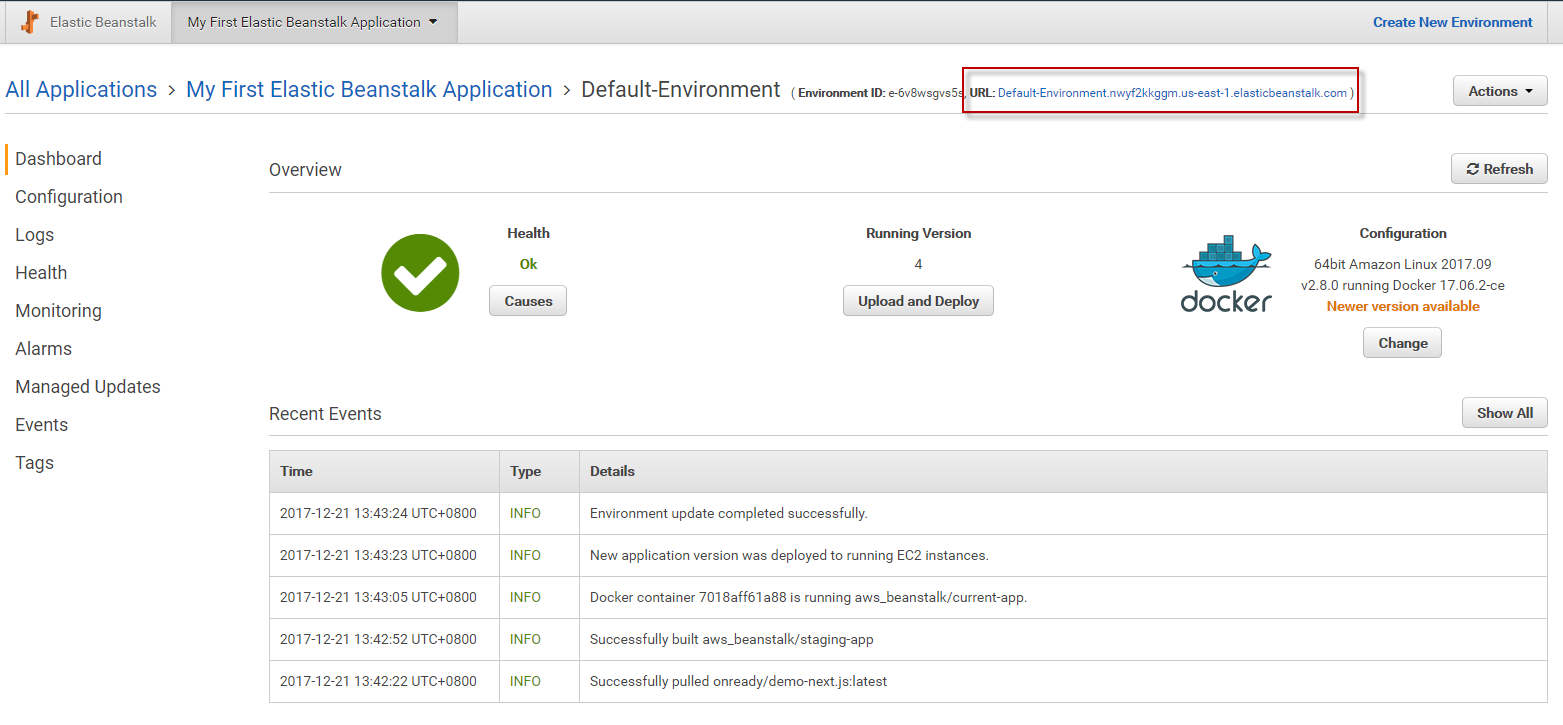
完成後即可透過上方的連結看到當前網頁的畫面:


為了方便圖片使用,文章同步發佈在個人blogBlackie's Failed Notes當中h
